¡Bienvenido! En este articulo te enseñaré a crear índices de contenido dentro
de tu post de Blogger. Al inicio parecerá complejo, pero con el tiempo notarás
que es una herramienta fácil y que vale la pena si es recurrente que tus
artículos contengan subtemas o categorías.
Haremos un índice como el que mostraremos a continuación.
|
Índice de contenido |
Antes de comenzar a realizar tu índice,
te recomendamos ya tener preparado tu post y por último, realizar tu
índice, de lo contrario, estarías agregando temas que puede que no uses o
modificando el índice de acuerdo a las futuras necesitas. Recuerda ser
SEO-Eficiente.
Comencemos
Supongamos que ya tenemos nuestro post completo, y los títulos y subtitulos
los tengo con las etiquetas de Titulo y subtitulo de Blogger (H2 y H3)
Titulo 1
Subtitulo 1
Titulo 2
Subtitulo 2
Titulo 3
Subtitulo 3
Ahora lo que necesitamos es crear "id" a cada uno de los títulos y subtitulo dentro del código HTML del articulo. El "id" como su nombre lo índica, es un identificador que funciona solamente dentro de nuestro post.
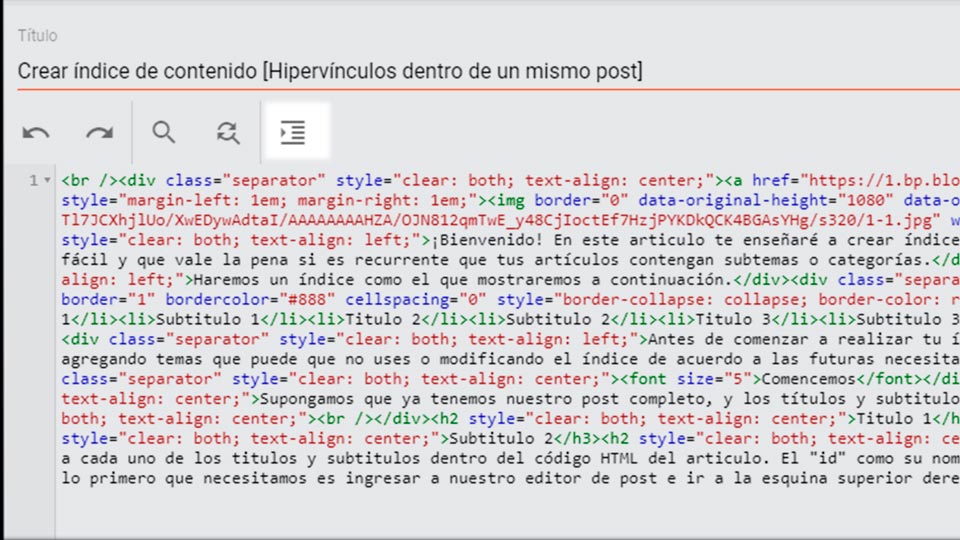
Para colocarlo lo primero que necesitamos es ingresar a nuestro editor de post
e ir a la esquina superior derecha, en la sección "Vista HTML"
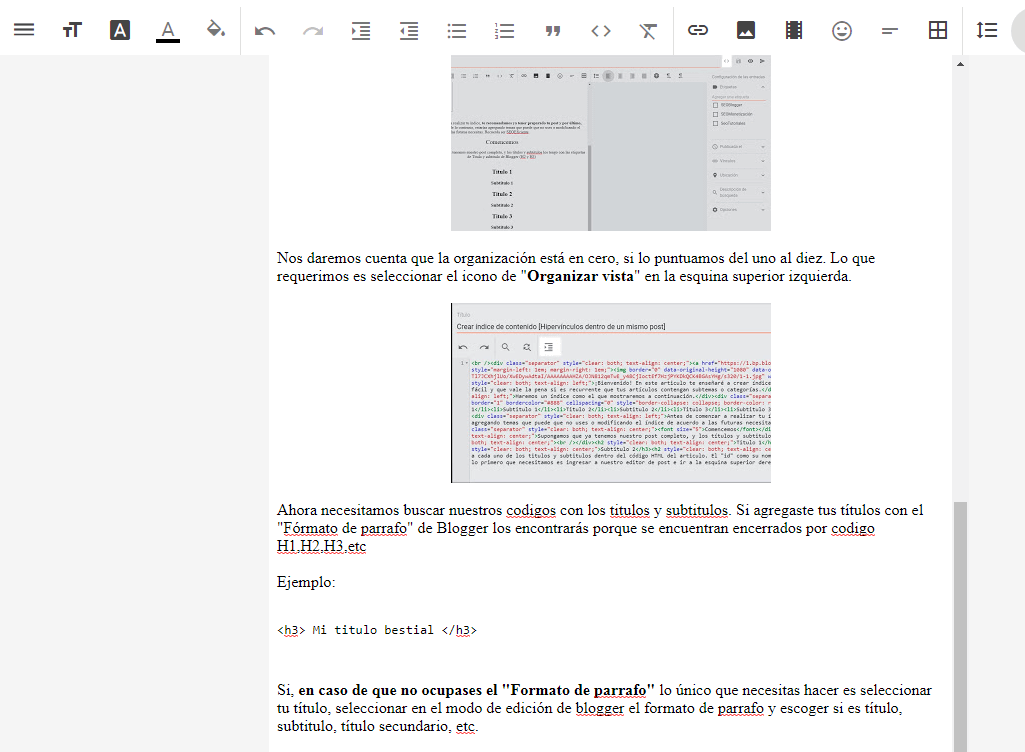
Nos daremos cuenta que la organización está en cero, si lo puntuamos del uno
al diez. Lo que requerimos es seleccionar el icono de "Organizar vista"
en la esquina superior izquierda.
Ahora necesitamos buscar nuestros códigos con los títulos y subtitulos. Si
agregaste tus títulos con el "Formato de párrafo" de Blogger los encontrarás
porque se encuentran encerrados por código H1,H2,H3,etc
Ejemplo:
<h3> Mi titulo bestial </h3>
Si, en caso de que no ocupases el "Formato de párrafo" lo único que necesitas hacer es seleccionar tu título, seleccionar en el modo de edición de Blogger el formato de párrafo y escoger si es título, subtitulo, título secundario, etc.
Ahora sí. Nuestros títulos en el código deberán aparecer así
<h2 style="clear: both; text-align: center;">Titulo 1</h2>
<h3 style="clear: both; text-align: center;">Subtitulo 1</h3>
<h2 style="clear: both; text-align: center;">Titulo 2</h2>
<h3 style="clear: both; text-align: center;">Subtitulo 2</h3>
<h2 style="clear: both; text-align: center;">Titulo 3</h2>
<h3 style="clear: both; text-align: center;">Subtitulo 3</h3>
Después de "hX" (La X es el número que tiene el título, suele ser 2,3 o 4)
colocaremos el id de cada subtitulo con un espacio y
id="Mi-id-1". Es recomendable colocar un título que recuerdes o de
manera secuencial y ocupando guiones en vez de espacio, si es necesario.
<h2 id="Mi-id-1" style="clear: both; text-align:
center;">Titulo 1</h2>
<h3 id="Mi-id-2" style="clear: both; text-align:
center;">Subtitulo 1</h3>
<h2 id="Mi-id-3" style="clear: both; text-align: center;">Titulo
2</h2>
<h3 id="Mi-id-4" style="clear: both; text-align:
center;">Subtitulo 2</h3>
<h2 id="Mi-id-5" style="clear: both; text-align: center;">Titulo
3</h2>
<h3 id="Mi-id-6" style="clear: both; text-align:
center;">Subtitulo 3</h3>
Las comillas y los espacios entre propiedades es necesario para que
funcione correctamente el código. Si hiciste los pasos correctamente
no debería de haber ningún problema
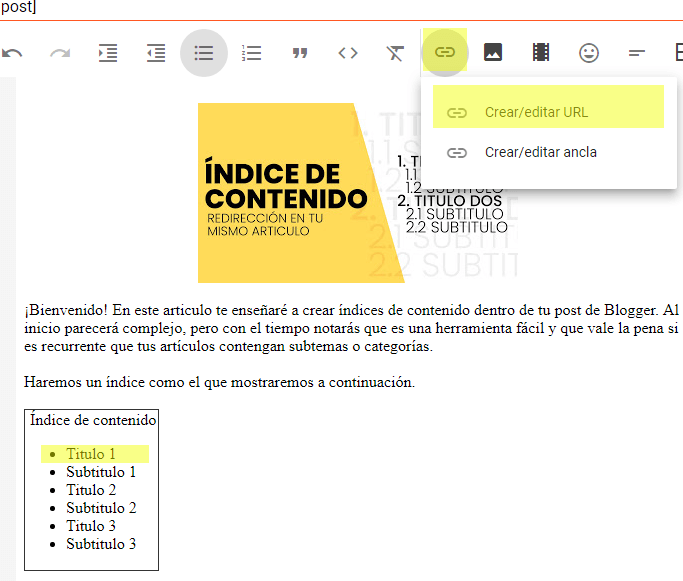
Ahora si, casi por terminar agregaremos el texto al inicio con el modo
"Lista en viñeta", como un índice de cualquier ensayo.
Ahora seleccionaremos uno por uno. Comenzaremos con el
Titulo 1.
Lo seleccionamos y seleccionamos en "Crear/Editar URL" en la
sección de vínculo de Blogger.
Ahora tenemos que recordar que en mi caso, al primer titulo le coloque
de id "Mi-id-1" por lo cual colocaremos ese mismo nombre en el
recuadro de "URL a la cuál vincular" solo que
con un gato al inicio, como se muestra en la imagen
¿Por qué un gato? Es un procedimiento HTML que declara que debe
seguir un id. En CSS por ejemplo, se usan gatos, puntos, espacios,
nombres claves, en fin, un mundo gigantesco.
Y así progresivamente, agregando el id a cada título que hayas creado.
Al inicio puede ser tedioso, pero el
lector agradecerá enormemente que tengas un índice y poder ir a
lo que más le interesa en tu articulo.
Notas
-
Si tu post contiene menos de tres temas o es el texto es inferior a 400 caracteres, es mejor que el lector descubra los temas por si solos, no le tomará tiempo y accesible la información.
-
Tener titulos y subtitulos con el Formato de párrafo ayuda a la estética de tu página y estructuración de la misma. Lo creas o no, los index de google y bing detectan y evalúan todo esto.
-
Si gustas aprender más tips de Blogger con optimizaciones SEO, te invito a echar un vistazo a mi sección "SEOBlogger" aquí abajo.
Te agradezco que hayas leído mi post y que te haya sido útil
Un saludo. iKevinLuna








![[¡150 Pesos al Registrarte!] Como GANAR DINERO con Tik Tok ✔ 2021](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge1ki0MigrnUYowrkpKdUDvq50GQ5dXOicecb00U-VA_c290QD_oE90EYoPTpMd_RrWBUjXVkAD8nuOGd22x3M94Da7nuFJvQlDxA89G6EQCcPeLKlDs-gHXCpIHcNpqAOxMo6MuTerbA/w300-h168-p-k-no-nu/P%25C3%25B3rtada.jpg)
![🎖 Shrinkme.io mejor que Adfly [Cómo funciona y cómo registrarse] ✅](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPpICxeWJp0LFgsa3oTKZPF3R1RBMUhLdZRHf3v4PThCcjTcg0u8IcD1hv_9Ao60y8POOwVPxxWog2OG7TUb3LP7D9uy_9BACzs_leksRxdEwtClYTeYyYu8Qb7U_mzpfAb1vvMraPvIY/w35-h35-p-k-no-nu/Portada.png)
![🎖 Como cambiar dominio personalizado en Blogger [Usando Hostinger] [2020] 🆓](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJHh9YJrrE6Ay8BGZUK2YMP1_p3kAyh8FZkQr6pWcIZowfRMBcUsOChuz-rHMsjcOGFcCyjKHDSRjMJcq_H1rGiCIJaR3FFruyP5dqnE4OeiNL9CwuTHkzBQjnyRVON0L6ewp9-08JuzE/w35-h35-p-k-no-nu/Portada.jpg)
![✅¿Es realmente posible? Como ganar dinero con Kwai [2021] [Ganancias 100%]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh537eYnO15loQZkr618g62_3EjhV7Tcey5L-ZP0fucxnLHrFIfu1KZSoLImRUHu8r4KsOCHe7XcNNQ5jigpAFU5PAK3KU7ux6E5s90dWYy0UlqkXgxa5QncWM-XRrfoYSzF-rH6ZZgK6o/w35-h35-p-k-no-nu/Portada.jpg)

![🏅 Adfly: Como ganar dinero con Adfly 2021 [La forma más facil] ✔](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJfUPLfxYakKQ5B2e5LjJHNdNuMMl0hhV5DBUGq95xWqXiWS4eZZoF5EiQLk6MjL38iPIPuwF1ysEh5m11dOQe57idW7aJlKqk3wIQYFcKVQqF8r6S_xIFP-gnLjQDIxaMAHgL6ZX-4_w/w35-h35-p-k-no-nu/Vale-la-pena-adfly-en-2020.jpg)