Es increíble la manera en la cual beneficias a tu blog al optimizar tus
imágenes. Se transforma de un usuario tardando 5 segundos en cargar una página, a la mitad de tiempo con solo bajar de pesos tus imágenes.
¿No me crees? Compruébalo tu mismo
Para el día de hoy, utilizaremos la SEO Herramienta TinyPNG.
¿Qué es TinyPNG?
TinyPNG es
una plataforma virtual gratuita (Existe la versión premium pero es cuando
optimizarás imágenes en masa, o una empresa entera) que nos ofrece bajar el
peso de tus imágenes sin perder un toque de calidad, ¡Hasta un 80%!.
Utilizan un método de compresión avanzado el cuál es compatible con archivos
JPEG, PNG y PNG con transparencia activa. También, si resulta útil, es
compatible con animaciones PNG.
¿Como optimizo mis imágenes?
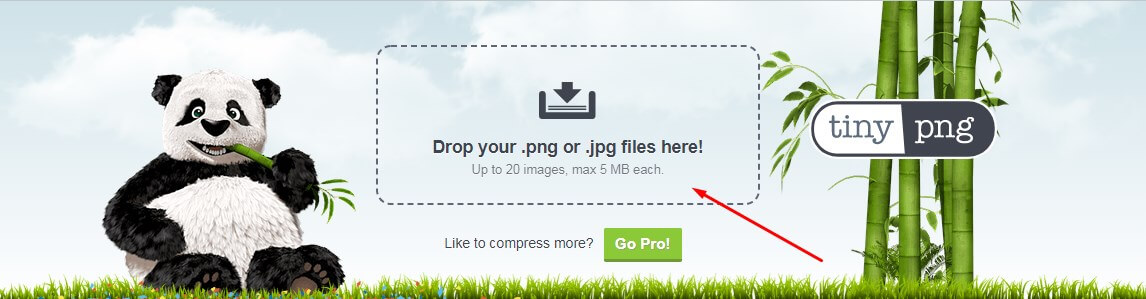
¡Para eso estamos aquí! Lo primero que necesitamos realizar es ir al sitio de
TinyPNG. Es muy intuitivo y
limpio, será fácil adaptarte a el.
Por siguiente, necesitarás colocar las imágenes que necesitas optimizar a
continuación.
Te recomendamos acumular las imágenes que utilizarás para colocarlas en un
paquete, hay que ser más eficientes:)
Para que no dudes de nuestra palabra, colocaremos las siguientes
imágenes, (puedes descargarlas para verificar su peso) que serán optimizadas dentro
de la plataforma.
Imágenes sin optimizar
Están bonitas las imágenes ¿No?
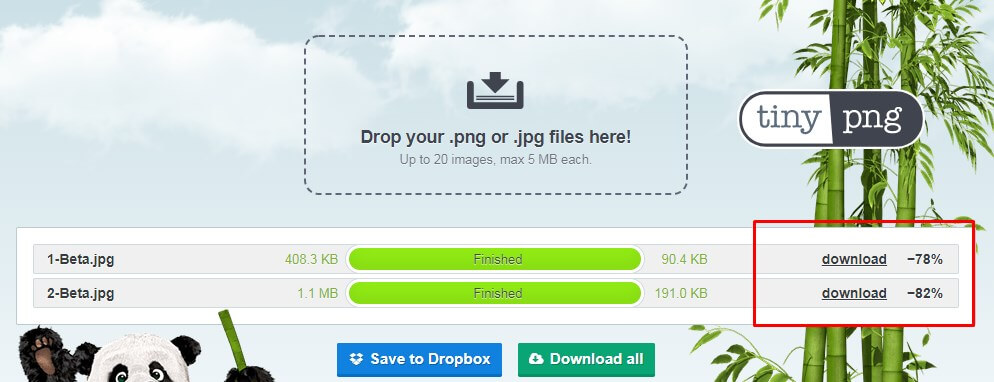
Ya colocadas las imágenes, el sitio procederá a optimizar tus imágenes y
reducir su peso sin ningún tipo de publicidad o método de pago extra. Fácil,
sencillo y rápido.
Como apreciamos,
llegó a reducir el peso de las dos imágenes hasta un 80%. Es decir, que
en vez de cargar 1.40 MB al introducir al sitio, solamente estarán cargando
281 KB. ¡Mas del doble!
Entonces,
colocaremos las imágenes optimizadas a continuación para que te detengas a
observar si hay alguna diferencia. Todas las imágenes de este post han sido procesadas en ese sitio web.
Imágenes optimizadas
Y esto son tan solo dos imágenes. Si llegamos a crear un sitio web no
optimizado, podríamos a llegar a aburrir a nuestros visitantes por el simple
hecho de que tengan que esperar mas de 4 segundos para entrar a un blog.
Recuerda que debemos ser lo más accesible posible, tus visitantes te lo
agradecerán.
Chiste Sorpresa- Mira, escribí un libro.- ¿Y por qué dibujaste un dedo en la primera página?- Ah, es el índice.
¿Es seguro utilizar TinyPNG?
Si. A día de hoy los navegadores populares como Chrome, Firefox, Opera,
Microsoft Edge y Safari soportan la compresión de TinyPNG. Se ha trabajado en
este proyecto en 2014 (Como lo cuenta en el sitio oficial) para que no haya
ningún problema al utilizar su método de compresión.
Aún así, informan que Microsoft Edge tiene conflictos para
visualizar los archivos animados en formato PNG, lo cuál están solucionando.
Tal vez, cuando leas este post, ya está solucionado.
¿Qué beneficios gozo al utilizar PNG?
Imaginemos que tienes un blog. En tu página principal se muestran 10
miniaturas de tus post más recientes. Cada miniatura pesa aproximadamente 2
MB, por lo cuál el
visitante tendrá que cargar 20 MB por el simple hecho de entrar a tu
blog. Ahora, si optimizamos cada imágen, y reduce su peso a 200 kb, por las 10
imágenes,
estaría cargando 2 MB, es decir, 10 veces más rápido que si no usaras la
optimización. Y esto es un ejemplo sencillo, sin contar la miniatura de los post populares,
los post recientes, tu logo, y todas las imágenes estáticas que se pueden
presentar.
No debemos dejar pasar ningún punto de optimización, porqué estaríamos
descuidando nuestro blog, nuestro SEO, nuestro posicionamiento, y nuestra
empatía por nuestros visitantes.
Plugin Wordpress
TinyPNG cuenta con un
plugin gratuito
(y una versión de pago) para optimizar tus imágenes automáticamente. Permite
optimizar 100 imágenes mensuales e ilimitadas en la versión de pago.
Desafortunadamente, para Blogger necesitaremos hacerlo a mano, debido a la
incapacidad de poder insertar Plugins. No dudo que en un futuro lo integren,
pero mientras tanto, a hacerlo en el modo tradicional.
Conclusión
En conclusión, no hay nada que perder si optimizas tus imágenes. Podrías estar
utilizando 2 minutos de tu vida al realizar el procedimiento,
pero valdrá la pena a corto, mediano y largo plazo. El tiempo de carga
es importante y Google lo toma muy en serio.
Si quieres saber como optimizar tu blog comprimiendolo con Gzip, una herramienta que optimiza tu HTTP Request hasta un 90% y acelera el
tiempo de carga, te invito ver mi post y echandole una ojeada.
Espero te haya servido. Saludos.
Un fuerte abrazo. iKevinLuna









![[¡150 Pesos al Registrarte!] Como GANAR DINERO con Tik Tok ✔ 2021](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEge1ki0MigrnUYowrkpKdUDvq50GQ5dXOicecb00U-VA_c290QD_oE90EYoPTpMd_RrWBUjXVkAD8nuOGd22x3M94Da7nuFJvQlDxA89G6EQCcPeLKlDs-gHXCpIHcNpqAOxMo6MuTerbA/w300-h168-p-k-no-nu/P%25C3%25B3rtada.jpg)
![🎖 Shrinkme.io mejor que Adfly [Cómo funciona y cómo registrarse] ✅](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPpICxeWJp0LFgsa3oTKZPF3R1RBMUhLdZRHf3v4PThCcjTcg0u8IcD1hv_9Ao60y8POOwVPxxWog2OG7TUb3LP7D9uy_9BACzs_leksRxdEwtClYTeYyYu8Qb7U_mzpfAb1vvMraPvIY/w35-h35-p-k-no-nu/Portada.png)
![🎖 Como cambiar dominio personalizado en Blogger [Usando Hostinger] [2020] 🆓](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJHh9YJrrE6Ay8BGZUK2YMP1_p3kAyh8FZkQr6pWcIZowfRMBcUsOChuz-rHMsjcOGFcCyjKHDSRjMJcq_H1rGiCIJaR3FFruyP5dqnE4OeiNL9CwuTHkzBQjnyRVON0L6ewp9-08JuzE/w35-h35-p-k-no-nu/Portada.jpg)
![✅¿Es realmente posible? Como ganar dinero con Kwai [2021] [Ganancias 100%]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh537eYnO15loQZkr618g62_3EjhV7Tcey5L-ZP0fucxnLHrFIfu1KZSoLImRUHu8r4KsOCHe7XcNNQ5jigpAFU5PAK3KU7ux6E5s90dWYy0UlqkXgxa5QncWM-XRrfoYSzF-rH6ZZgK6o/w35-h35-p-k-no-nu/Portada.jpg)

![🏅 Adfly: Como ganar dinero con Adfly 2021 [La forma más facil] ✔](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJfUPLfxYakKQ5B2e5LjJHNdNuMMl0hhV5DBUGq95xWqXiWS4eZZoF5EiQLk6MjL38iPIPuwF1ysEh5m11dOQe57idW7aJlKqk3wIQYFcKVQqF8r6S_xIFP-gnLjQDIxaMAHgL6ZX-4_w/w35-h35-p-k-no-nu/Vale-la-pena-adfly-en-2020.jpg)